Entre octobre 2022 et janvier 2023, j’ai encadré la classe D3 Interaction pour l’un de leurs projets « fil rouge ». Je leur ai proposé de découvrir la suite logicielle libre Nextcloud, de mener une phase d’étude des usages sur celle-ci et de concevoir des solutions aux problèmes mis en exergue par leurs recherches.
En tant que designer critique, il est impossible pour moi de laisser mes convictions au placard, d’autant plus quand j’enseigne le design. Proposer à des jeunes designers de s’approprier un projet réel et issu de la culture libre me permet de remplir deux objectifs essentiels : les initier à l’idée de la contribution et du design libre, tout en leur permettant d’avoir un sujet d’étude existant sur lequel leur travail peut avoir une influence directe et concrète, au lieu d’encore et toujours travailler sur un cas d’école imaginaire.

Objectifs pédagogiques
Depuis mes premières expérimentations avec OSCommerce et WordPress au début du 21e siècle, je suis une fervente adepte du libre et de l’open source.
Au cours du temps, j’ai réalisé l’épaisseur du fossé entre les concepteurs (rarement conceptrices) de logiciels libres et les designers. Ces deux types de personnes, ces deux groupes sociaux au sens large n’arrivent tout simplement pas à communiquer, tellement leurs modèles mentaux respectifs sont radicalement éloignés, et tellement les cursus scolaires en design ou en développement sont dénués d’outils conceptuels et pratiques qui pourraient aider les deux métiers à dépasser leurs préjugés.
Pour conjurer un peu le sort et œuvrer humblement pour le comblement de ce fossé, j’ai eu l’immense privilège d’accompagner l’association Framasoft dans les premières briques de conception centrée usages du logiciel Mobilizon courant 2019-2020.
Quand l’ESD m’a confié l’élaboration et l’exécution d’une année complète de cours d’UX Research en 2020-21, l’aubaine de mettre à disposition du monde du libre une classe d’étudiant·es en communication numérique était bien trop alléchante. C’était ma première expérimentation d’application de méthodes d’UX Research sur la thématique des logiciels libres, notamment des plateformes sociales Pixelfed, Peertube et Mobilizon. L’un des objectifs de faire travailler des étudiant·es en design sur de tels projets est aussi de me permettre de mieux dessiner les limites du fossé et d’envisager des pistes de travail concrètes.
Courant 2022, c’est tout naturellement que j’ai proposé à Paul Colombat, alors coordinateur pédagogique à Strate École de design Lyon, de mobiliser le petit groupe de 8 étudiant·es en 3e année de design d’interaction autour d’un projet libre.
Début 2023, je fus contactée par Arnaud Levy et Étienne Mineur, à l’origine de Conviviel, une initiative exhortant les enseignant·es et les écoles de design à contribuer à faire le pont entre design et libre en se mettant à leur service.
Je me suis reconnue dans le manifeste de Conviviel et ai accepté d’embarquer avec eux dans la collection de ressources et de communs venant alimenter l’initiative. Ce billet tente d’élever dans ces communs le résultat de mes expérimentations pédagogiques autour du logiciel libre.
Pour ce module avec les 3ème année en design d’interaction, mes objectifs pédagogiques comprenaient plusieurs dimensions d’apprentissage :
Découvrir l’univers des logiciels libres, trop souvent absent des cursus de conception / design d’interaction, et en comprendre les valeurs fondatrices
En fonctionnement « mini-agence », mener à bien une phase d’étude des usages diversifiée, auprès d’utilisateurices éloignées des univers que les étudiant·es connaissent
Expérimenter des méthodes d’étude des usages en rapport direct avec un projet réel, vivant et porté par un acteur existant
Analyser les données obtenues pour en tirer des conclusions à même de nourrir une phase de conception
Documenter l’intégralité du processus de recherche, d’étude des usages et de conception au sein d’un mini-site structuré et présenter les résultats du projet à une personne partie-prenante de Nextcloud.
Nextcloud, ou le fossé design
Du 5 octobre 2022 au 20 janvier 2023, nous avons mis à profit 33 heures d’atelier afin d’identifier des améliorations de fonctionnalités existantes ou de conception de nouvelles fonctionnalités pour le logiciel Nextcloud.
Dans les suites logicielle existantes capables de faire de l’ombre aux géants du domaine, Nextcloud est une candidate de poids. Néanmoins, son apparence, son utilisabilité et la communication autour d’elle sont des témointes parfaites du fossé entre la culture du logiciel libre et celle du design numérique contemporain.
Après plusieurs mois de souffrance personnelle à essayer de courber ce logiciel à mes usages professionnels (sans y arriver), Nextcloud me paraissait idéale comme sujet d’étude. Sur une base technique tout à fait solide, il reste beaucoup à faire visuellement et en matière d’interactivité.
Thématiques abordées
- Nous avons démarré le projet par une phase de fouille documentaire, Nextcloud étant inconnue au bataillon pour ces jeunes designers.
- Je leur ai proposé de consulter une petite bibliographie élaborée par mes soins pour l’occasion.
- Nous avons listé sur un mur de notes autocollantes les principales problématiques ressorties de cette phase de fouille.
- Nous avons arbitré sur ce que nous pensions faisable dans le temps imparti et intéressant à étudier.
- En mode « mini-agence », nous nous sommes réparti les tâches de recherche : analyse concurrentielle, évaluation d’interface, utilisation directe du logiciel, questionnaires en ligne, entretiens avec des utilisateurices de logiciels concurrents, avec des utilisateurices de Nextcloud.
- Nous avons partagé nos résultats parmi toute l’équipe, afin d’arbitrer ensuite sur les axes de conception de nouvelles fonctionnalités ou d’amélioration de fonctionnalités existantes.
- En petits groupes ou invididuellement, les étudiant·es se sont emparées de ces axes de conception et ont proposé des prototypes reflétant leurs hypothèses d’amélioration.
- Pour clôturer le projet, nous avons présenté le résultat de nos travaux à Thomas Citharel, développeur et chef de projet chez Framasoft, membre actif de la communauté de développement de Nextcloud.
Résultats du projet
Vous pouvez consulter tout le travail effectué par Hélène, Martin, Edgar, Thaïs, Julie, Pauline, Cyril et Clara sur ces 4 mois passés ensemble :
Cadrage et recherches initiales
Fouille documentaire
En conclusion de cette phase initiale, certaines problématiques sont ressorties clairement :
- le logiciel est fait d’éléments et de fonctionnalités utiles, mais qui sont souvent mises en œuvre maladroitement,
- Nextcloud semble plaire à ses utilisateur·ices : pour quelles raisons la plateforme n’est-elle alors pas plus utilisée ?
- Le logiciel est présenté comme très orienté business, pas vraiment « faite » pour les personnes de la société civile. Cette cible semble sous-exploitée.
- La communication autour du logiciel paraît assez unilatérale, avec du contenu uniforme entre les plateformes sans réelle valeur ajoutée.
- La phase d’apprentissage du logiciel semble presque impossible à dépasser sans bases solides en informatique, voire en administration système.
- L’embarquement (onboarding) de l’application, cette phase qui constitue les premiers instants de contact avec l’application, est complexe, ne donne pas d’informations claires sur les fonctionnalités clé et Nextcloud n’est pas assez défini en tant qu’outil dans un moment où l’usager·e doit très vite se faire une idée précise de si le logiciel répondra à ses besoins et usages.
- Toutes les fonctionnalités sont mises en avant, même si elles sont secondaires, voire accessoires. Les principales ne sont pas aussi abouties qu’il faudrait pour concurrencer les solutions propriétaires.
- En tant que designer, contribuer au design de Nextcloud demande de passer par un processus de contribution bien délimité, avec peu voire pas de marge pour questionner la stratégie derrière certaines fonctionnalités. Chaque contribution doit se plier au format déjà établi par la communauté pour des raisons pratiques évidentes, mais il apparaît tout de suite que ce format n’est pas propice à un réel travail de conception :
Extrait traduit de l’anglais des instructions du guide de contribution au design de Nextcloud
- Commencez par étudier l’état de l’art de ce que les solutions existantes et les logiciels communs offrent. Cela vous donnera une bonne compréhension de ce à quoi les utilisateur·ices s’attendent. N’hésitez pas à illustrer votre proposition de captures d’écran de logiciels existants.
- Dans les apps Nextcloud existantes, vérifiez l’uniformité des composants et des éléments d’interactivité.
- Décrivez à l’écrit quels problèmes votre solution adresse et comment elle se comporterait au cours de différents scénarios d’usage.
- Idéalement, décrivez votre solution à travers une maquette. En général, nous utilisons le logiciel open source Penpot mais utilisez la méthode avec laquelle vous êtes læ plus à l’aise. Inkscape ou un simple dessin sur du papier feront l’affaire.
- Quand votre spécification et sa documentation vous satisfont, vous pouvez ouvrir une issue dans le dossier correspondant. Assurez-vous d’inclure des captures d’écran de solutions existantes, votre spécification, le texte qui l’accompagne ainsi que toute maquette qui aidera à rendre votre solution compréhensible.
Ce dernier point en particulier me chagrine énormément. J’ai conscience que gérer un projet open source / libre tout en acceptant les contributions est un jeu d’équilibre permanent, mais je reste frustrée de ne pas pouvoir disposer de davantage de matériel et de points d’entrée pour intervenir plus profondément dans le processus de conception.
Étude des usages et enquêtes
Pour répondre à nos interrogations et infirmer / confirmer nos hypothèses, nous sommes allé·es à la rencontre de personnes qui utilisent (ou pas) Nextcloud. Plusieurs canaux de recherche ont été exploités :
- des questionnaires en ligne diffusés librement à une communauté libriste pour se faire une meilleure idée de la satisfaction globale d’utilisateurices existantes,
- des entretiens ciblés, soit sous une forme semi-directive, soit sous la forme d’un walkthrough où l’on fait parcourir l’application à une volontaire en lui permettant de s’exprimer à voix haute sur ce qu’elle ressent, comprend, sur quoi elle bute, etc.
Nous avons tenté de toucher plusieurs publics, utilisateurices de Nextcloud confirmées comme débutantes, ou qui ne connaissaient pas du tout le logiciel. La question du passage entre Nextcloud et ses solutions concurrentes –et vice versa– nous a également intéressé·es : pour quelles raisons passer d’une solution à l’autre, pour combler quelles failles, avec quels sacrifices ou quels bénéfices ?
Nextcloud est super facile [d’usage], même mes amis non technophiles qui ont utilisé les trucs de base de la suite Google font la transition très facilement. Sans parler de leur motivation à dé-Google sans sacrifier la commodité.
Verbatim d’entretien
La prise en main est trop longue, et ce pour un résultat très moyen.
D.
“Deck” c’est un noeud au cerveau ! il faudrait [lui] donner un nom beaucoup plus intuitif
P.
On comprend la connection [entre certaines apps à l’usage] mais ce n’est pas mis en avant, ni simple à [deviner]
P.
L’interface dans sa globalité n’est pas ergonomique, et n’est pas agréable ni au niveau de l’expérience ni au niveau visuel.
M.
À mon avis, ce logiciel essaye de tout faire mais […] fait tout moyennement. Il copie les autres, mais mal. Les cartes par exemple c’est Trello en moins bien.
D.
C’est peut-être le problème des logiciels libres ?
D., pendant sa découverte de Nextcloud
Plein de gens travaillent dessus. Mais il n’y a pas de philosophie générale, pas de brainstorming avec des gens qualifiés.
Matériel de recherche
Utilisateurs / utilisatrices en transition vers ou depuis NC
Culture du design chez Nextcloud
Entretiens avec des utilisateurs / utilisatrices NC
Hypothèses de solutions
Tout ce matériel très riche nous a permis de converger vers les fonctionnalités à améliorer ou à concevoir qui rendraient le plus service à la communauté.
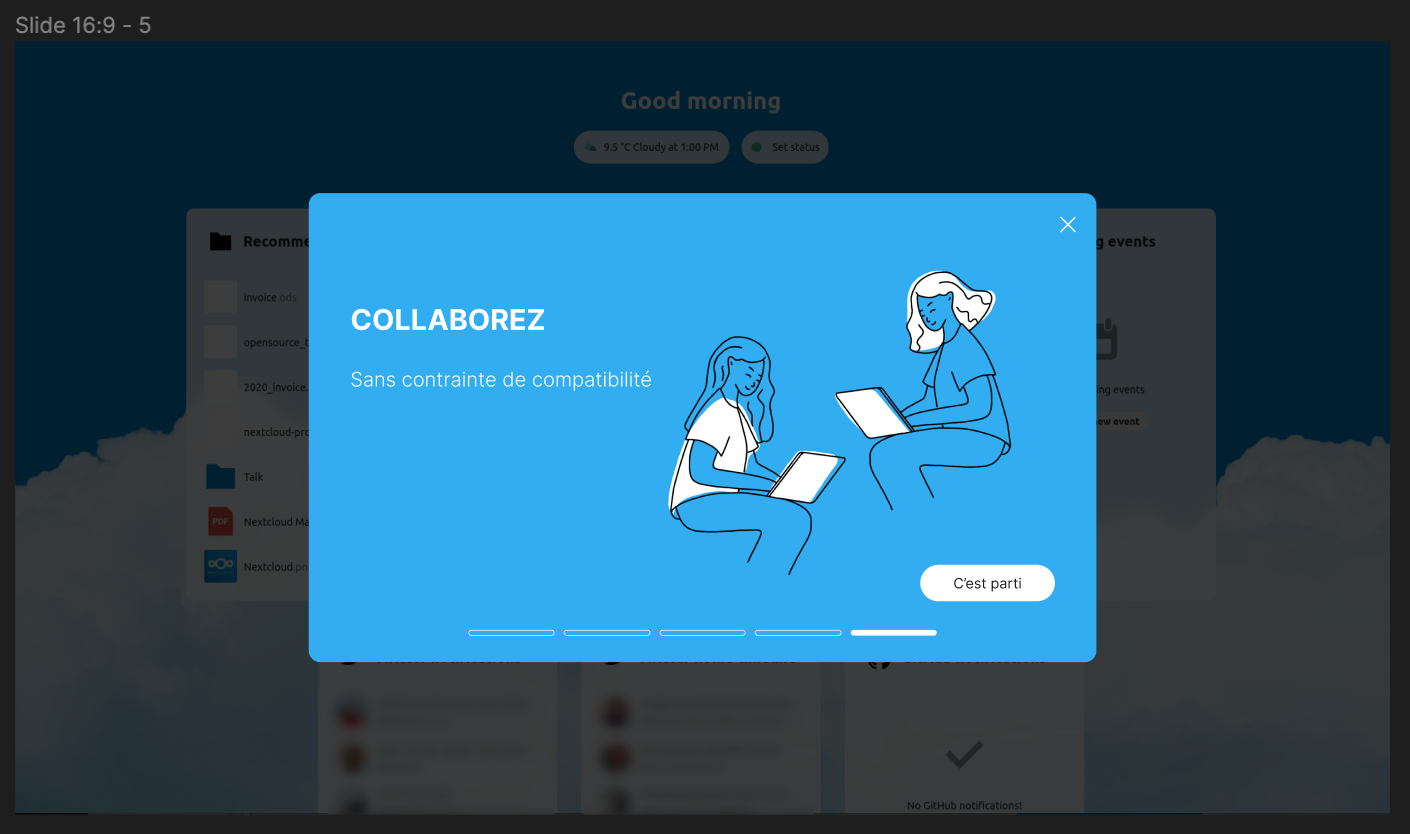
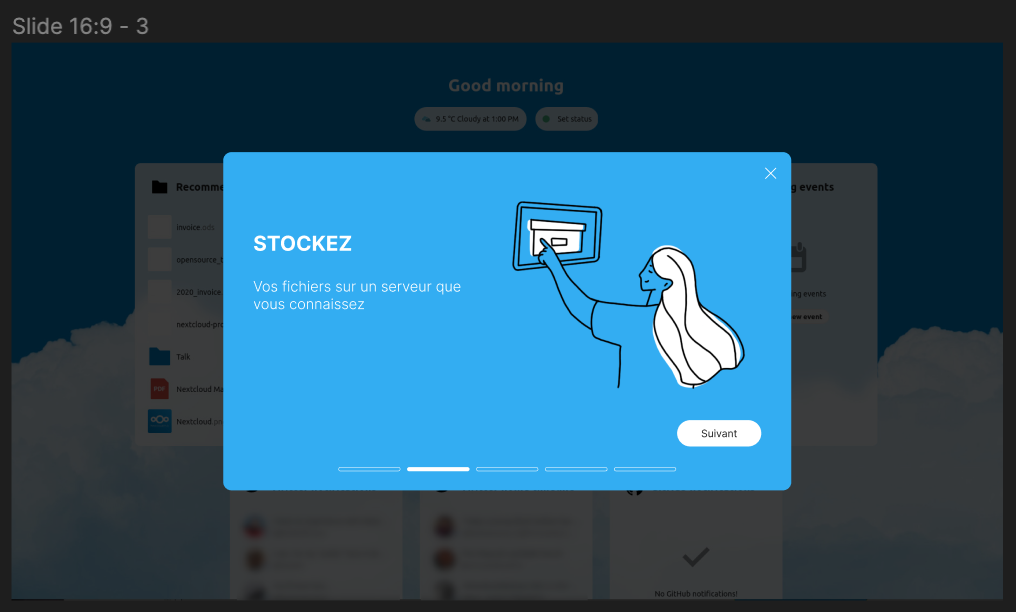
Améliorer la phase d’embarquement du logiciel (onboarding dans le jargon) permettrait de poser d’emblée les avantages du logiciel, valoriser les fonctionnalités clé, et enfin contribuer à créer un univers visuel qui ne se limite pas qu’aux icônes fonctionnelles.
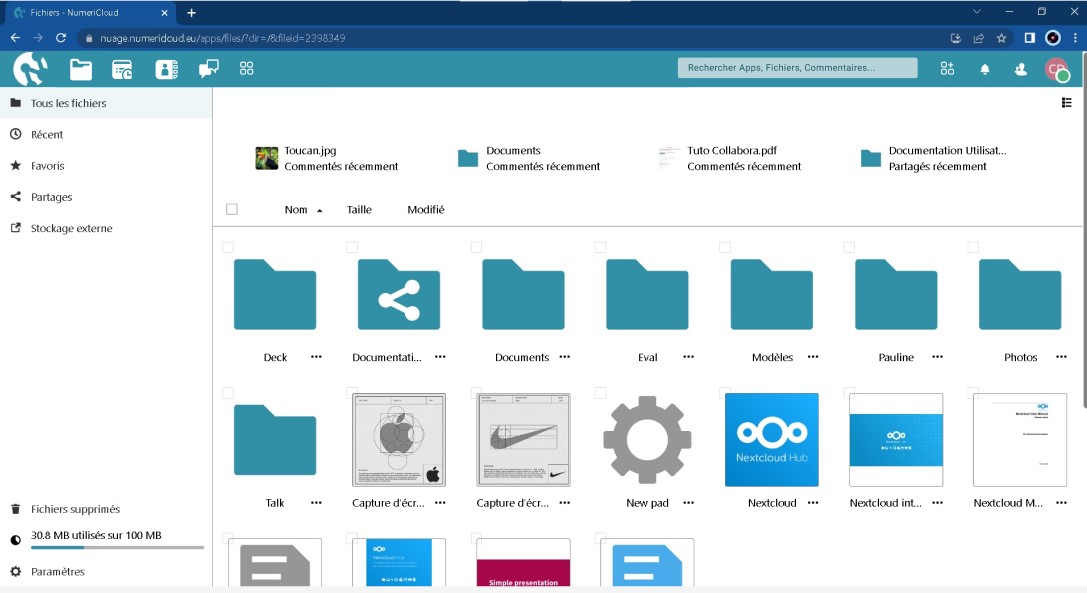
Clarifier l’interface de l’app fichiers pour la mettre aux standards visuels et fonctionnels des applications du genre améliorerait son usage.
Rendre les éléments du menu principal davantage explicites, travailler les icônes et les appellations permettrait d’accélérer l’apprentissage du logiciel et la reconnaissance des fonctionnalités.
Travailler sur l’articulation entre l’app Deck et l’app Tasks rendraient les deux applications plus claires quant à leur fonctionnement et la manière dont elles communiquent.
Enfin, travailler sur la manière dont le site nextcloud.com présente le logiciel pourra contribuer à clarifier les messages principaux et les avantages concurrentiels du logiciel.
Rendus des étudiant·es
Rendu : Menu & articulations des applications
Morceaux choisis
Voici quelques petits extraits des rendus finaux.
Julie et Thaïs ont travaillé sur le processus d’accueil lorsque l’on ouvre l’application pour la première fois : elles ont créé un univers visuel illustratif qui faisait cruellement défaut à l’identité de Nextcloud et ont révisé le vocabulaire ainsi que le propos mettant en avant les fonctionnalités clé.


Hélène, Clara, Pauline et Martin ont travaillé sur plusieurs facettes de l’interface graphique et fonctionnelle :
- le menu principal, dont les icônes ont parfois beaucoup de mal à induire l’usage de l’application vers lesquelles elles mènent,
- l’articulation des applications, certaines ayant un double emploi ou n’étant pas claires dans leur dénomination,
- quelques suggestions d’amélioration de l’app « Fichiers », cœur fonctionnel de Nextcloud,
- un travail sur l’app « Cartes » et l’app « Tâches », intimement liées pour un intérêt fonctionnel que nous avons eu du mal à saisir.