Voici une collection non exhaustive de ressources pour se faire une idée des méthodologies UX research / design, voire s’auto-former aux bases de ces disciplines. Elles sont dédiées aux étudiant·es qui me sollicitent souvent afin de découvrir la discipline (que j’enseigne à Strate Ecole de Design Lyon) ou d’approfondir leurs bases théoriques.
Grands principes
Disclaimer : cette description des grands principes du design d’interaction n’engage que moi et ma pratique ! Elle n’a aucune valeur d’autorité et ne représente que ma vision théorique et pratique.
Ce qu’englobe le design d’interaction
Le design d’interaction, c’est tout ce qui se positionne entre un·e usagère·e et ses objectifs finaux. Si une personne souhaite déposer un PDF sur le site de la CAF ou remplir un formulaire, il va falloir développer l’interface adéquate selon ses besoins pour lui permettre d’atteindre son but en tenant compte de ses particularités.
L’interfaçage entre un·e usagè·re et son environnement peut prendre des centaines de formes : espaces, interfaces numériques, mais aussi objets, interfaces vocales ou tangibles, etc.
Design de services

Le design de services se concentre sur les interactions entre les personnes et un service privé ou public.
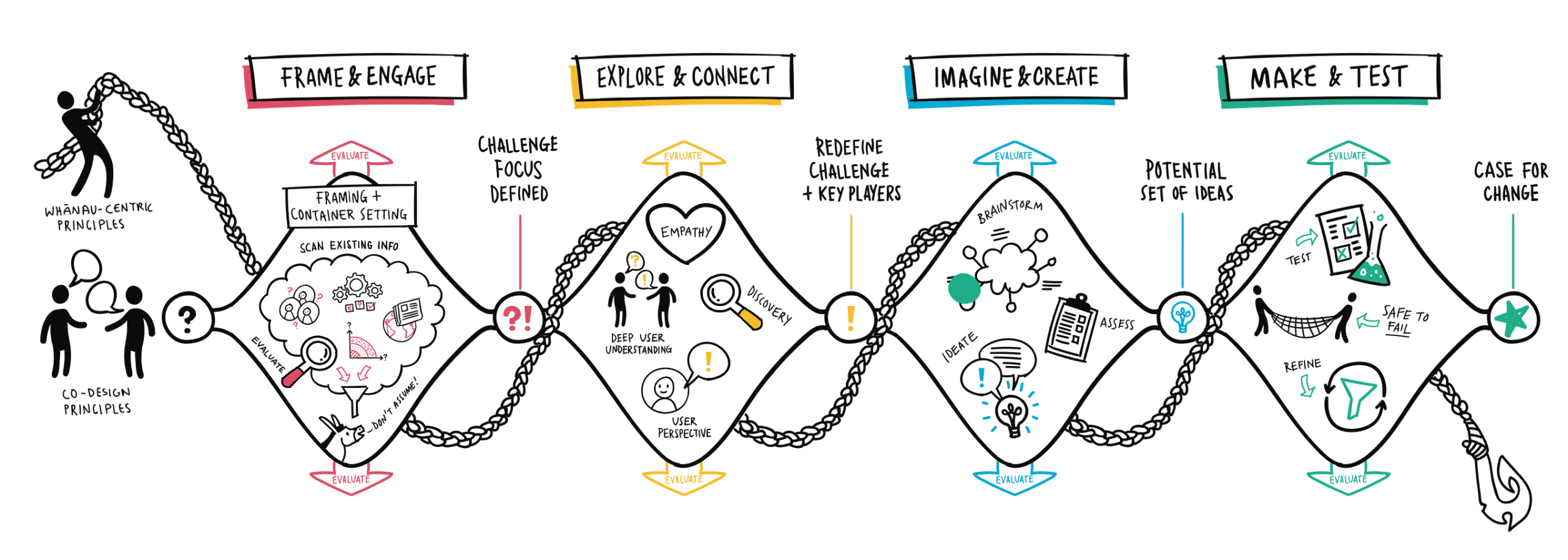
Par exemple, comment une personne va s’inscrire à ParcourSup et son parcours de A à Z, ou comment des personnes vont s’orienter et naviguer dans un lieu. Le design de services peut se faire dans le privé comme le public, comme le montre le Lab de Co-Design d’Auckland et ses nombreux travaux.
L’observation des usages existants est un must pour informer nos designs finaux.
Design numérique

Le design numérique se concentre sur la conception d’interfaces accessibles via un terminal (ordinateur, mobile, etc.) tactile ou pas.
Tous les jours, nous interagissons avec de nombreux terminaux numériques qui demandent une réflexion poussée pour être utilisables et permettre aux personnes d’atteindre leurs objectifs et utiliser les services proposés.
La conception d’interfaces numériques est précédée d’une phase d’étude des usages pour bien cibler les besoins des personnes qui vont les utiliser.
Étude des usages et co-design

La phase d’étude des usages comprend toute la recherche, l’observation et la collecte d’informations de terrain auprès des usagèr·es finales, mais aussi l’observation in-situ sur les lieux d’usage (accueil d’un bureau de poste, événement / festival, positionnement stratégique d’un service ou d’un produit numérique, etc.)
Co-designer avec les client·es et les usagèr·es est primordial pour s’assurer que le besoin client·e soit bien exprimé et compris, et que la solution finale corresponde parfaitement aux besoins finaux.
L’observation in-situ, les entretiens semi-directifs et les multiples méthodes de récolte d’informations sont ensuite analysées et reproduites dans des outils comme des service blueprints, des cartes d’empathie, des experience maps (pour cartographier l’expérience des usager·es, etc.
Le design d’interaction s’attèle à :
| Cadrage | Terrain | Idéation | Test |
| cadrer la problématique de design avec læ client·e | à partir de la problématique initiale, de la recherche documentaire, de l’étude de l’existant et de l’enquête de terrain, affiner la problématique et imaginer des hypothèses de solutions possibles, | à partir de la problématique initiale, de la recherche documentaire, de l’étude de l’existant et de l’enquête de terrain, affiner la problématique et imaginer des hypothèses de solutions possibles, | le corriger si besoin grâce aux résultats des tests, |
| réunir des données documentaires venant nourrir la problématique, | effectuer des observations de terrain : lieux, parcours d’usages des personnes dans le lieu, problématiques d’usages à noter, stratégies de compensation des problématiques que trouvent les usagères, etc. | prioriser les hypothèses par rapport à nos personas pour s’assurer que le dispositif interactif final corresponde au mieux aux besoins des usagères, | le faire évoluer si besoin grâce aux résultats des tests. |
| établir une revue de l’existant (produits, patterns interactifs existants, habitudes d’usage des personnes, etc.) | concevoir des enquêtes, des ateliers (focus groups axés sur les usages, diary studies, sondes culturelles, etc.), des questionnaires, etc. | prototyper le dispositif interactif. | Développer le dispositif interactif final. |
| transmettre les données issues de l’enquête de terrain dans des outils de pilotage (persona, experience maps, service blueprints, empathy maps, etc.) (j’y reviendrai) |
Toutes ces tâches sont élégamment résumées et organisées dans ce diagramme en quadruple diamant proposé par le Co-Design Lab intégré à la ville d’Auckland en Nouvelle Zélande :

J’aime parler de « dispositif interactif » car dans la majorité des cas, un projet de design d’interaction ne se limite pas à une interface numérique ou un simple objet ou espace. Il comprend diverses facettes et se complète souvent par d’autres artéfacts qui permettent de l’intégrer pleinement à la réalité du monde et des usages des personnes ciblées, et surtout de l’intégrer dans le système socio-technique.
Un dispositif interactif peut comprendre un artéfact principal (exemple : un site communautaire, une intervention sur un outil ou une interface existante) qui sera entouré d’autres objets complémentaires (des événements, un podcast, un mode d’emploi, un manifeste, un objet, une installation, un zine, des éléments de print (affiches, flyers), une intégration à de l’existant comme le système bancaire ou les infrastructures de transport public, des partenariats avec des organisations / institutions / marques existantes). Cela donne une profondeur au dispositif final et renforce son efficacité et sa cohérence.
La citation qui décrit bien ce principe est « Nothing happens in a vacuum » : le vide n’existe pas et nous opérons forcément dans une société qui comporte des codes, des habitudes, des usages subis ou choisis, des infrastructures, des règles auxquelles se conformer, comme la législation par exemple. Toute plateforme numérique doit se conformer à la loi sur les données personnelles (RGPD) et à des standards d’accessibilité.
Mathias Morizot, étudiant en design d’interaction à Strate, m’a proposé cette vidéo introductive en anglais qui décrit les bases du design d’interaction :
Méthodologies
Enquêter : l’UX research
À la croisée entre les sciences humaines et sociales et le design, la phase d’UX Research (dans laquelle je me suis spécialisée) permet de compléter, voire remettre en question la problématique / commande initiale grâce à des données scientifiques, des usages existants et des informations issues du terrain pour poser les bases de la conception à venir.
Restituer l’enquête
Les données issues des différentes phases de recherche et d’étude des usages sont généralement résumées dans des matrices et des supports qui permettent non seulement de nous aider, nous designers, à concevoir des solutions plus adaptées, mais aussi d’assurer ce qu’on appelle la passation aux commanditaires, c’est à dire la livraison des informations collectées. Ces supports aident également à prendre des décisions stratégiques avec les commanditaires. Ils ancrent les observations de terrain dans une réalité qui manque cruellement à nombre de projets de design qui finissent par être hors-sol par rapport à la réalité des futur·es usager·es.
Les personas et ethno-types
On construit ces artéfacts sur la base des données recueillies sur le terrain. Ils représentent des stéréotypes vraisemblables des différentes typologies d’usagers et usagères observées. Focalisés sur les usages et les modèles mentaux, ils diffèrent des persona marketing.

Je vous mets à disposition le modèle que j’ai conçu et que j’utilise avec mes étudiant·es à Strate :
Pour enrichir ces personas et ethno-types, la chercheuse Carine Lallemand a développé ces cartes listant des motivations-clé qui peuvent s’appliquer aux personas ou permettre d’évaluer si un dispositif interactif remplit les objectifs des usagers ciblés.
Carine propose également une « boite à outils » composée de différents outils d’idéation et d’évaluation des interfaces interactives : le questionnaire AttrakDiff (Hassenzahl, Burmester & Koller, 2003), la méthode de complétion de phrases, et bien d’autres. Voir sa conférence plus bas, « Guérilla UX : quick mais pas dirty ! »
Cartographier l’expérience des usagers et usagères
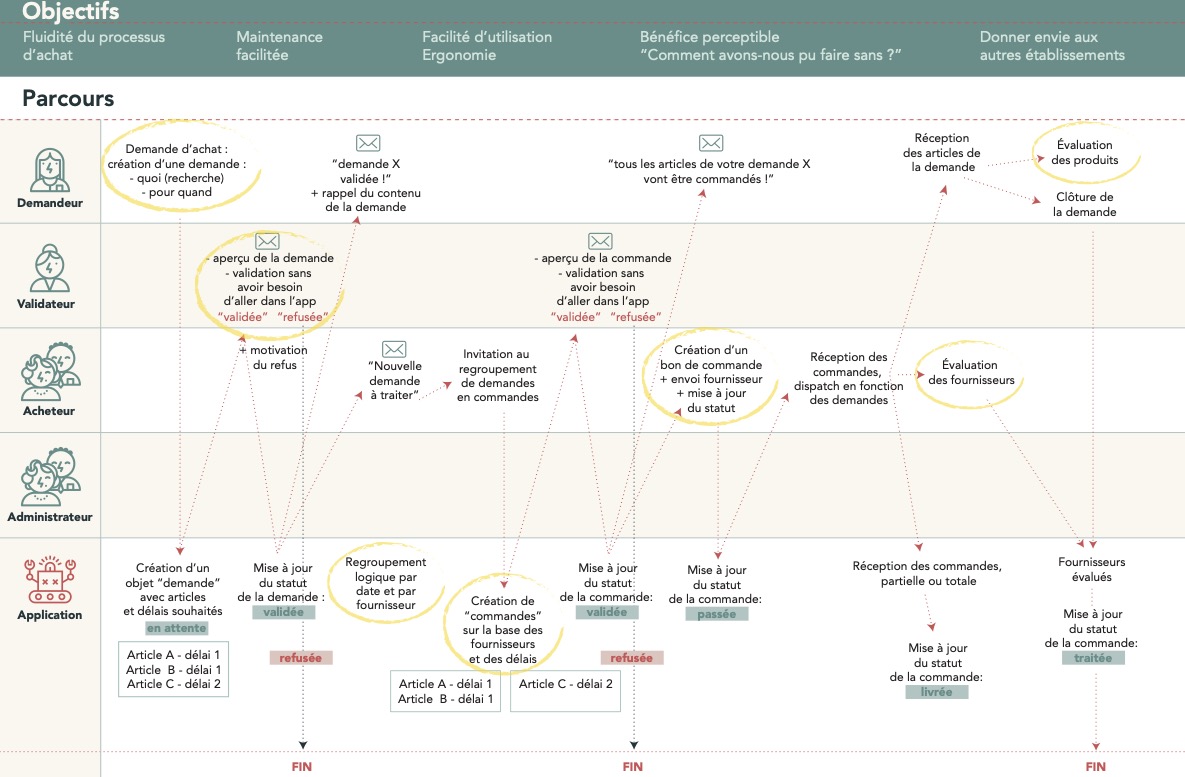
Cet outil permet de dessiner des parcours-types qui clarifient non seulement les phases par lesquelles ces derniers passeront dans l’utilisation de votre service, mais aussi les points de contact avec vos dispositifs et les problématiques à résoudre en fonction. Cet article par Antoine Pezé complet présente bien le support et donnes des exemples concrets :

Évaluer la qualité d’une interface interactive
Il existe des dizaines de méthodes qui permettent d’évaluer qualitativement et quantitativement la performance d’une interface numérique utilisable ou pas.
En français, les 8 principes heuristiques de Christian Bastien et Dominique Scapin sont utiles pour évaluer qualitativement l’utilisabilité d’une interface :
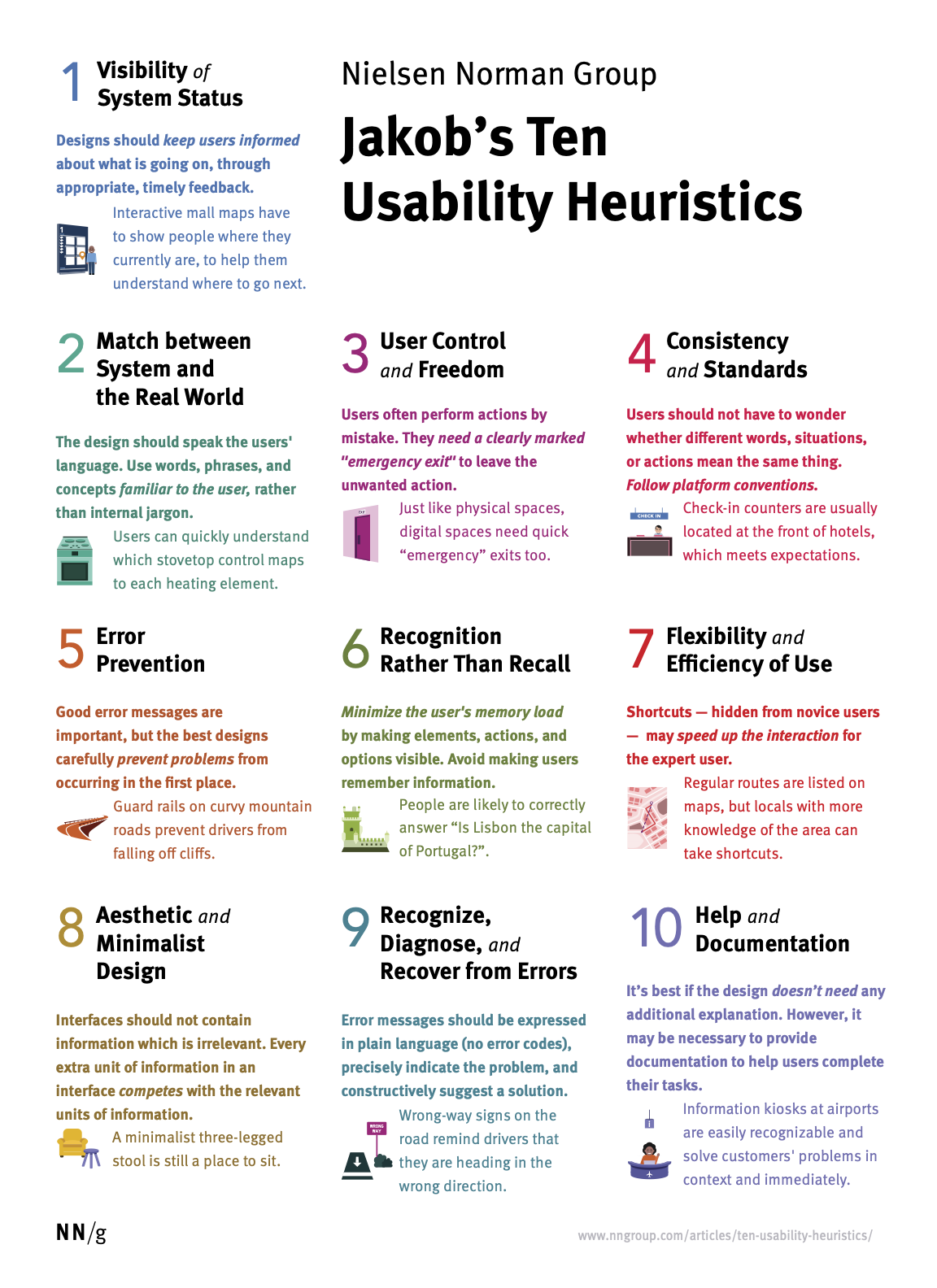
En anglais, les 10 principes heuristiques de Don Norman et Jacob Nielsen permettent le même type d’évaluation d’utilisabilité.

Prototyper des interfaces numériques
Le prototypage sur papier fonctionne très bien, surtout en première intention. Ne limitez pas votre créativité aux outils numériques ! Ils préfigurent un peu trop souvent les résultats de nos réflexions. Mieux vaut commencer sur papier où la liberté créative est décuplée.
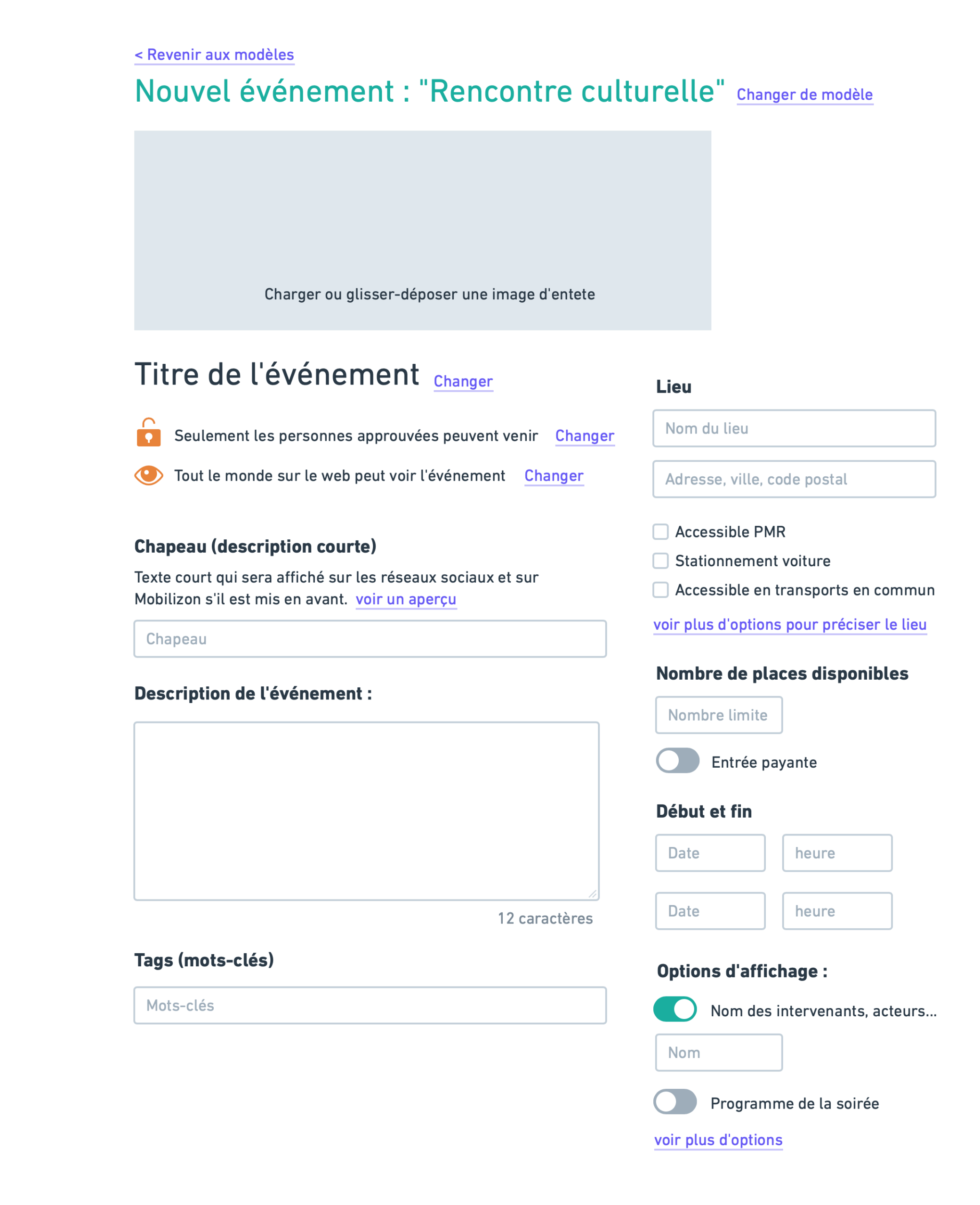
J’utilise parfois des plateformes de prototypage « basse fidélité », donc sans correspondance entre le prototype et l’identité de marque, comme Balsamiq. L’avantage principal est que les client·es se focalisent sur l’utilisabilité de l’interface plutôt que son apparence visuelle :

Il existe néanmoins différents logiciels et plateformes qui permettent de mettre les prototypes d’interfaces « au propre » et créer ensuite des prototypes fonctionnels grâce à l’ajout d’interactions dans les interfaces.
Figma reste la référence, même si son alternative libre et open-source Penpot s’améliore de jour en jour. Pour ma part, j’utilise la suite Affinity by Serif, notamment Affinity Designer, ainsi que le logiciel Sketch (aux fonctionnalités similaires, avec l’avantage d’être installable localement et utilisable sans connexion web, mais uniquement sur MacOS), couplé avec Zeplin pour faire le lien entre mes prototypes / maquettes et mes confrères / consœurs développeuses et intégratrices. Il existe un grand nombre de ressources et de tutoriels sur Youtube et d’autres plateformes vidéos, parfois postées par les concepteur·ices des logiciels, pour que vous puissiez apprendre à votre rythme. Par exemple, Penpot propose des vidéos pas à pas pour se familiariser avec les fonctionnalités du logiciel. Je recommande de vous entraîner à reproduire une interface existante dans l’un de ces logiciels pour apprendre à les maîtriser.

Livres et conférences indispensables
UX Research en français
- Pour apprendre les bases des méthodes d’UX research, l’ouvrage de Carine Lallemand « Méthodes de design UX » reste une référence incontournable.
- Pour compléter la lecture de cet ouvrage, vous pouvez regarder la conférence « Guérilla UX : « quick » mais pas « dirty » de Carine à BlendWebMix 2018 :
- La conférence de Jean-Christophe Paris complètera cette vision grâce à un excellent tour d’horizon de l’étude des usages et des modèles mentaux et leur application en design d’interaction :
UX research en anglais
Stéphanie Walter propose une présentation très pédagogique sur ce qu’est l’UX research et l’UX design. À consulter sans modération :
Le livre d’Erika Hall « Just Enough Research » propose un guide qui permet de « poser de meilleures questions et de considérer les réponses avec le bon angle de critique ».
Andrew Travers propose « Interviewing for research », un petit ouvrage très accessible sur l’art d’interviewer des usagers. Une petite bible à garder dans un coin, disponible gratuitement en ebook et en PDF :
Cette vidéo par David Travis vise à nous aider à rédiger des questions d’interviews et de questionnaires « parfaites » :